
Figma — это графический редактор и инструмент дизайнера, который позволяет создавать пользовательские интерфейсы, макеты и прототипы для веб-сайтов и мобильных приложений. Он является одним из наиболее популярных инструментов среди дизайнеров и продуктовых менеджеров, благодаря своей простоте использования и множеству функций.
Одним из главных преимуществ Figma является возможность расширения его функциональности с помощью плагинов. Плагины — это сторонние разработки, которые добавляют новый функционал к основному приложению. В этой статье мы расскажем о 7 самых полезных плагинах для Figma на 2024 год.
Первый плагин, о котором мы расскажем, — Silver. Этот инструмент помогает создавать прототипы и интерактивные анимации внутри Figma. С его помощью вы можете создавать переходы между страницами, добавлять анимацию к элементам и проверять работу прототипа в реальном времени.
Плагин 1: Automate

С помощью плагина Automate вы можете создавать макеты с повторяющимися элементами в несколько кликов. Вы больше не будете тратить время на копирование и вставку одних и тех же объектов в разных частях проекта. Плагин позволяет создать шаблоны, которые могут быть использованы повторно в других проектах.
Automate также предлагает возможность автоматического редактирования свойств объектов. Вы можете быстро изменить цвет, шрифт, размер и другие свойства элементов на всех страницах проекта одновременно. Это особенно полезно при работе над макетами с большим количеством элементов, где необходимо выполнить единообразные изменения.
Плагин Automate имеет простой и интуитивно понятный интерфейс, что делает его очень удобным в использовании для дизайнеров всех уровней. Его функциональность и возможности позволяют существенно сэкономить время на рутинных задачах и ускорить процесс разработки проектов в Figma.
Если вы хотите оптимизировать свою работу в Figma и повысить эффективность процесса дизайна, то плагин Automate будет великолепным выбором для вас.
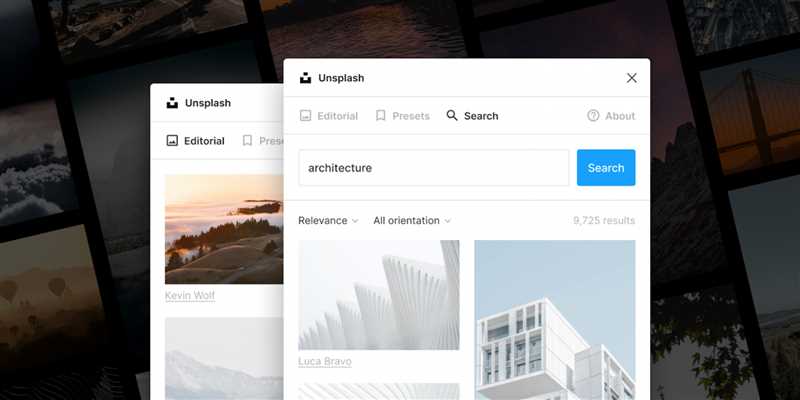
Плагин 2: Content Reel

Основные возможности плагина Content Reel:
- Заполнение контентом: С помощью плагина вы можете быстро заполнять макеты текстом и изображениями. Просто выберите текст или изображение из Content Reel и перетащите его на нужное место в макете.
- Анимированные переходы: Плагин позволяет создавать анимированные переходы между различными состояниями макета. Вы можете задать время и тип анимации, чтобы создать плавные и привлекательные переходы.
- База данных контента: Content Reel предлагает вам базу данных контента, в которой вы можете сохранять и организовывать свои тексты и изображения для последующего использования. Это позволяет сократить время на наполнение макета контентом.
Плагин Content Reel является незаменимым инструментом для дизайнеров, которые работают с большим количеством контента, а также для создания интерактивных и анимированных прототипов. С его помощью вы можете сэкономить время и сделать процесс работы с контентом более эффективным и удобным.
Плагин 3: Design Lint
С помощью Design Lint вы сможете провести автоматическую проверку целостности дизайна, что позволит вам избежать ошибок и улучшить пользователя опыт взаимодействия с вашим продуктом. Плагин анализирует такие аспекты, как название слоев, неправильно выровненные объекты, отсутствие группировки и другие потенциальные проблемы в вашем макете.
Дизайнеры и разработчики могут использовать Design Lint для оптимизации рабочего процесса и повышения качества дизайна. Плагин предлагает подробные отчеты о найденных ошибках и рекомендации по их исправлению. При этом Design Lint очень гибкий и настраиваемый: вы можете настроить правила проверки, отключить или изменить любое из них в соответствии с вашими потребностями.
Плагин 4: Measure Master

Плагин Measure Master особенно полезен для верстальщиков и разработчиков, которые работают над адаптивными и отзывчивыми интерфейсами. С его помощью можно быстро проверить соответствие размеров и расстояний заданным в макете.
Для использования плагина Measure Master достаточно выбрать элемент в дизайне и кликнуть на него. После этого появится всплывающее окно с информацией о размерах выбранного элемента. Вы также можете измерить расстояние между несколькими элементами, выбрав их вместе.
Одной из особенностей этого плагина является возможность работы с несколькими единицами измерения, включая пиксели, проценты и единицы измерения CSS, такие как em и rem. Также вы можете сохранить измерения объектов и повторно использовать их в других проектах.
В целом, плагин Measure Master значительно упрощает работу с измерениями в Figma и позволяет быстро и точно проверить соответствие дизайна и кода.
Плагин 5: Material Design Icons
Material Design Icons представляет собой популярный набор иконок, разработанный в соответствии с принципами Material Design от Google. Эти иконки предоставляют широкий набор графических элементов, которые могут быть использованы для улучшения пользовательского интерфейса и создания качественного дизайна.
Плагин Material Design Icons для Figma позволяет легко добавлять иконки из набора Material Design Icons в ваши проекты. С его помощью можно быстро и удобно найти нужную иконку, изменить ее размер, цвет и экспортировать в нужном формате.
Преимущества использования плагина Material Design Icons:
- Широкий выбор иконок, охватывающих большой спектр тематик;
- Возможность быстрого поиска иконок по ключевым словам;
- Удобный интерфейс, позволяющий легко манипулировать иконками;
- Возможность настройки размера, цвета и формата иконки;
- Интеграция с Figma, позволяющая мгновенно добавлять иконки в дизайн проекта без необходимости покидать программу.
Если вы ищете надежный и удобный способ добавить стильные и современные иконки в свои проекты, плагин Material Design Icons для Figma — отличное решение. Он предоставляет доступ к огромному количеству качественных иконок и освобождает вас от необходимости искать и загружать их вручную.
Наши партнеры: