
Анкорные ссылки являются важным элементом для оптимизации сайта и построения его внутренней структуры. Они позволяют пользователям быстро перемещаться по страницам сайта и находить нужную информацию. Анкорные ссылки также играют важную роль в поисковой оптимизации, помогая поисковым системам и пользователям понять, на какую тему будет переход по ссылке.
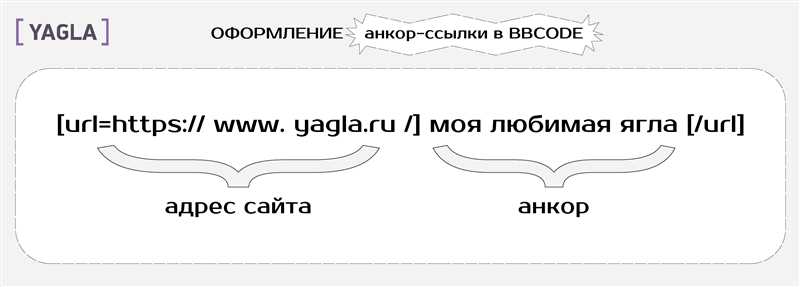
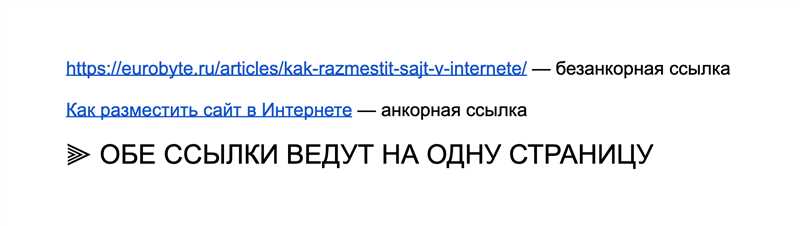
Анкорные ссылки состоят из двух компонентов — якоря и ссылки. Якорь обычно виден пользователю в виде подчеркнутого текста (например, «нажмите здесь» или «читать далее»), а ссылка определяет адрес, на который будет переход при клике на якорь. Анкроные ссылки могут быть как внутренними, указывающими на другие страницы этого же сайта, так и внешними — на другие сайты.
Важно понимать, что анкорные ссылки должны быть хорошо соединены с контентом страницы, на которой они размещены. Они должны быть логичными и информативными, помогая пользователям и поисковым системам легко найти нужную информацию. Также важно, чтобы анкорный текст был уникален и не дублировался на других страницах сайта.
Зачем нужны анкоры на сайте

Одна из основных причин использования анкорных ссылок — это улучшение видимости сайта в поисковых системах. Когда поисковая система обнаруживает ссылку на ваш сайт с определенным текстом-анкором, она считает это как сигнал о том, что ваш сайт связан с этим ключевым словом или фразой. Это помогает улучшить ранжирование вашего сайта в поисковой выдаче для соответствующих запросов.
Кроме этого, анкорные ссылки позволяют улучшить навигацию по сайту и упростить поиск информации для пользователей. Правильно организованные анкорные ссылки помогают пользователям быстро перейти к нужному разделу или странице сайта, особенно когда они находятся в длинном тексте или на странице со множеством разделов.
Также анкорные ссылки используются для установления внутренних связей между страницами сайта. Они помогают поисковым системам понять их иерархию и структуру. Это способствует более эффективному индексированию и ранжированию страниц, а также улучшает пользовательский опыт, делая навигацию по сайту более интуитивной и удобной.
В целом, использование анкорных ссылок на сайте является неотъемлемой частью оптимизации и улучшения функциональности и удобства для пользователей. Они помогают повысить видимость сайта в поисковых системах, улучшить навигацию и поиск информации, а также установить внутренние связи для улучшения индексирования и ранжирования страниц.
Примеры использования анкоров на сайте

Анкорные ссылки на сайте могут быть использованы в разных целях. Вот несколько примеров:
1. Навигация по странице

Анкоры могут использоваться для создания навигации по длинным страницам с большим количеством контента. Например, на странице с инструкцией по использованию продукта можно разместить оглавление с анкорными ссылками на разделы:
<ul>
<li><a href="#section1">Раздел 1</a></li>
<li><a href="#section2">Раздел 2</a></li>
<li><a href="#section3">Раздел 3</a></li>
</ul>
...
<h2 id="section1">Раздел 1</h2>
<p>Текст раздела 1</p>
...
<h2 id="section2">Раздел 2</h2>
<p>Текст раздела 2</p>
...
<h2 id="section3">Раздел 3</h2>
<p>Текст раздела 3</p>
2. Переход к разделу на другой странице
Анкоры могут также использоваться для создания ссылок на разделы на других страницах. Например, на странице «О компании» можно создать анкорную ссылку на раздел «Контакты» на странице «Контакты»:
<a href="contacts.html#section_contact">Контакты</a>
...
<h2 id="section_contact">Контакты</h2>
<p>Контактная информация</p>
3. Внутренние ссылки в статье или блоге
Анкоры могут использоваться для создания ссылок на другие статьи или блоги внутри собственного контента. Например, в статье о веб-разработке можно создать ссылки на статьи о HTML, CSS и JavaScript с помощью анкоров:
<p>...<a href="html.html">HTML</a>, <a href="css.html">CSS</a> и <a href="javascript.html">JavaScript</a> - важные языки веб-разработки.</p>
Все эти примеры демонстрируют важность использования анкоров на сайте для удобной навигации, улучшения внутренней структуры и удобства пользователей.
Наши партнеры: