
Проверка AMP-страниц – это процесс анализа мобильных веб-страниц на соответствие спецификации AMP (Accelerated Mobile Pages), разработанной компанией Google для улучшения производительности и скорости загрузки страниц на мобильных устройствах.
AMP-страницы представляют собой упрощенные версии веб-страниц, которые оптимизированы для быстрой загрузки на мобильных устройствах. Они используют специальные технологии и ограниченный набор компонентов, которые позволяют значительно сократить время загрузки страницы.
Проверка AMP-страниц применяется для обнаружения и исправления проблем, связанных с неправильной реализацией AMP-технологий. Во время проверки анализируются различные аспекты страницы, такие как правильность разметки, использование допустимых компонентов и правила AMP-валидации.
Результаты проверки AMP-страниц могут быть полезными для веб-разработчиков и веб-мастеров, которые хотят улучшить производительность и скорость загрузки своих мобильных страниц. Правильно реализованные AMP-страницы имеют больше шансов попасть в результатах поиска Google и улучшить пользовательский опыт на мобильных устройствах.
Что такое AMP
AMP-страницы представляют собой упрощенную версию обычных HTML-страниц, в которых используются специальные ограничения и заданный набор компонентов. Это позволяет AMP-страницам быстрее загружаться на мобильных устройствах, уменьшает использование интернет-трафика и повышает удобство чтения контента.
Важной особенностью AMP-страниц является их кэширование на серверах Google. Это означает, что AMP-страницы загружаются с серверов Google, а не с исходного источника. Кэширование улучшает скорость загрузки страниц и экономит трафик пользователей.
Для проверки корректности AMP-страниц существует специальный инструмент — AMP Validator. Этот инструмент позволяет автоматически проверить соответствие AMP-страниц определенным правилам и узнать о возможных ошибках или нарушениях.
- Ограниченный набор тегов: AMP-страницы могут использовать только определенные теги и атрибуты. Некоторые теги, которые могут замедлять загрузку страницы, такие как
<script>или<style>запрещены. - Оптимизированные компоненты: В AMP-страницах используются специальные компоненты, такие как
<amp-img>для изображений или<amp-carousel>для создания слайдеров. Эти компоненты обеспечивают более быструю загрузку и оптимальное отображение контента. - Требования к структуре страницы: AMP-страницы должны соответствовать определенным требованиям структуры, чтобы быть валидными. Например, они должны содержать обязательные теги, такие как
<head>или<body>, и определенные метаданные.
Благодаря использованию AMP-страниц можно значительно улучшить пользовательский опыт и повысить конверсию на мобильных устройствах, так как они значительно быстрее загружаются и обеспечивают лучшую читаемость контента.
Зачем нужна проверка AMP-страниц
AMP-страницы (Accelerated Mobile Pages) представляют собой оптимизированные для мобильных устройств веб-страницы, которые загружаются и отображаются на мобильных устройствах значительно быстрее, чем обычные веб-страницы. Однако, чтобы воспользоваться всеми преимуществами AMP, необходимо периодически проверять их корректность и соответствие требованиям.
Проверка AMP-страниц имеет несколько целей:
- Повышение скорости загрузки: Одной из главных причин использования AMP-страниц является увеличение скорости загрузки контента на мобильных устройствах. Проверка AMP-страниц позволяет убедиться, что код страницы написан правильно и соответствует рекомендациям от Google, что в свою очередь гарантирует максимально быструю загрузку страницы.
- Улучшение пользовательского опыта: Проверка AMP-страниц помогает обнаружить и устранить потенциальные ошибки и проблемы, которые могут негативно отразиться на пользовательском опыте. Например, неверно указанные ссылки, некорректное отображение контента или проблемы с интерактивными элементами могут привести к плохому впечатлению пользователя и понижению конверсии.
- Улучшение оптимизации для поисковых систем: AMP-страницы имеют высокий приоритет в результатах поиска Google, что позволяет улучшить видимость и посещаемость сайта. Однако, для достижения успешной индексации и оптимизации в поисковых системах, необходимо регулярно проверять AMP-страницы и исправлять обнаруженные ошибки.
В итоге, проверка AMP-страниц является важным шагом на пути к созданию быстрых и оптимизированных для мобильных устройств веб-страниц, которые обеспечивают отличный пользовательский опыт, улучшают видимость сайта в поисковых системах и повышают конверсию.
Как проводится проверка AMP-страниц
После того как вы создали AMP-страницу, вам необходимо провести ее проверку, чтобы убедиться, что она соответствует требованиям и рекомендациям AMP-проекта. Для этого можно использовать различные инструменты и сервисы.
1. AMP Validator
AMP Validator — это инструмент, разработанный AMP-проектом, который позволяет проверить вашу AMP-страницу на соответствие стандартам AMP. Вы можете использовать встроенное расширение AMP Validator в браузере или отправить страницу на валидацию через API.
2. AMP Test
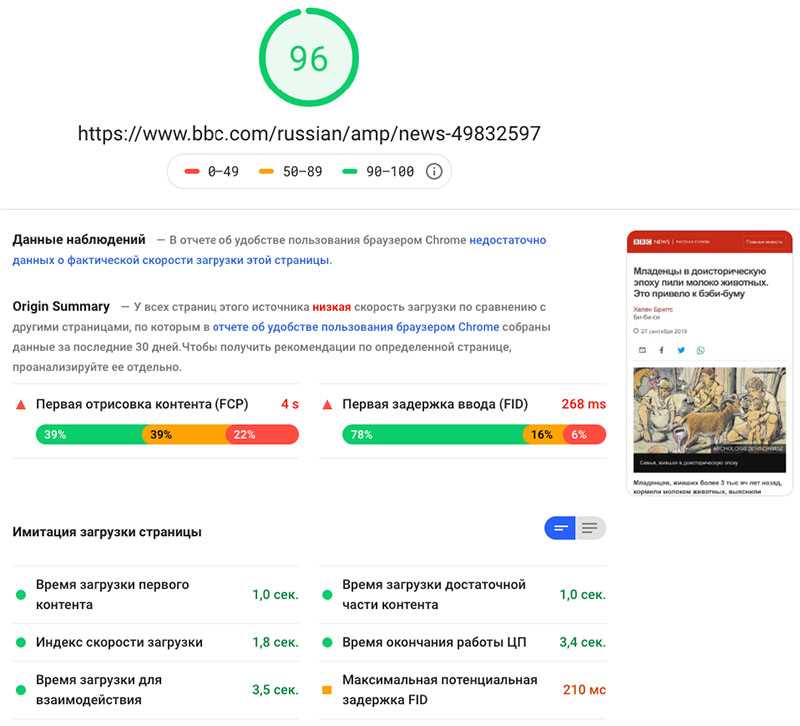
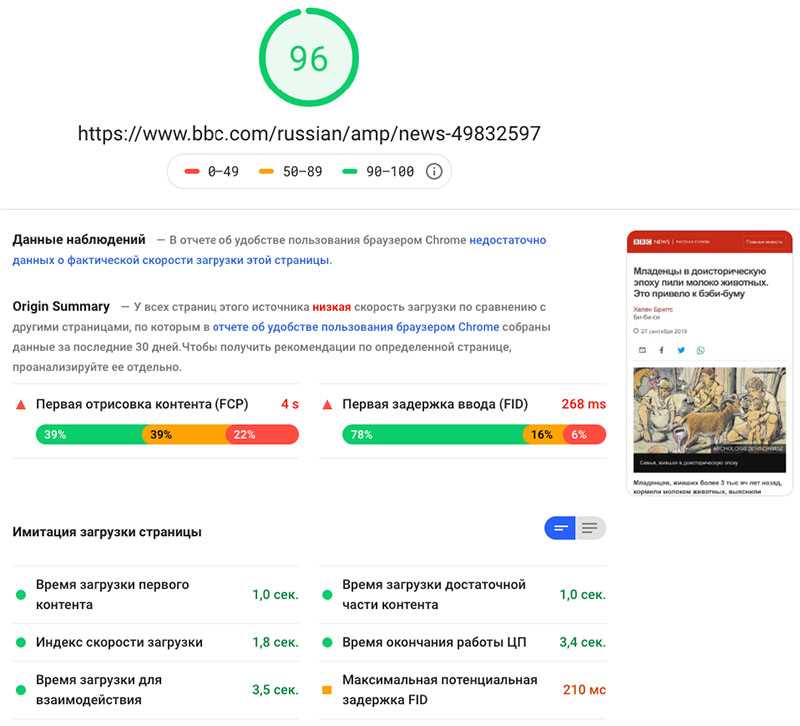
AMP Test — это инструмент от Google, который также позволяет проверить страницу на соответствие стандартам AMP. Вы можете вставить URL вашей AMP-страницы в инструмент, и он выполнит проверку и выдаст результаты.
3. Google Search Console
Google Search Console — это мощный инструмент от Google, который предоставляет различную информацию о вашем сайте, включая AMP-страницы. В этом инструменте вы можете найти отчеты о любых ошибках, связанных с вашими AMP-страницами, и проверить их статус.
4. Ручная проверка
Кроме автоматических инструментов, необходимо также провести ручную проверку AMP-страницы, чтобы убедиться, что она отображается корректно и соответствует вашим ожиданиям. Проверьте, что все элементы и компоненты AMP правильно работают и отображаются, а также удостоверьтесь, что страница загружается достаточно быстро.
В целом, проверка AMP-страницы является важным этапом в процессе создания и поддержки AMP-проекта. Это помогает убедиться, что ваша страница соответствует стандартам AMP, а также гарантирует оптимальное отображение и быструю загрузку вашего контента на мобильных устройствах.