
Создание калькулятора или формы на сайте может быть сложной задачей для многих веб-разработчиков. Они требуют специфических навыков программирования и дизайна, а также знания языков программирования, таких как JavaScript или PHP. Однако, с появлением специальных конструкторов, теперь любой человек без специальных навыков может создать калькулятор или форму для своего сайта в несколько простых шагов.
В этой статье мы рассмотрим 4 различных специальных конструктора для создания калькуляторов и форм на сайтах. Каждый из них имеет свои преимущества и недостатки, а также уникальный интерфейс, который упрощает взаимодействие с пользователем.
Первый из них – Wufoo. Этот конструктор имеет простой и интуитивно понятный пользовательский интерфейс, который позволяет легко создавать сложные формы для сайтов. Кроме того, Wufoo предлагает широкий выбор шаблонов, которые можно использовать для создания различных типов форм, а также обширные настройки, которые позволяют настроить форму в соответствии с индивидуальными потребностями.
Важность наличия калькулятора или формы на сайте
Калькуляторы и формы на сайтах играют важную роль в обеспечении удобства и функциональности для пользователей. Они помогают упростить взаимодействие с посетителями, позволяя им быстро и легко получать нужную им информацию или оставлять заявки и контактные данные.
Калькуляторы позволяют пользователям выполнять различные расчеты прямо на сайте, без необходимости использования дополнительного программного обеспечения или установки приложений. Это особенно важно для сайтов, связанных с финансовыми или математическими расчетами, таких как расчет стоимости товаров или услуг, ипотечный калькулятор или калькулятор кредитных ставок.
Формы на сайтах позволяют пользователям оставлять заявки, комментарии или контактные данные для обратной связи. Они являются важной частью коммуникации между веб-сайтом и посетителями, позволяя пользователю легко и удобно отправить информацию или запрос. Формы могут быть различной сложности и включать разные поля, в зависимости от потребностей сайта и его целей.
В целом, наличие калькулятора или формы на сайте позволяет улучшить пользовательский опыт, упростить взаимодействие с посетителями и сделать процесс взаимодействия с сайтом более эффективным и удобным для всех сторон.
Обзор 4 специальных конструкторов для создания калькуляторов и форм:
Конструкторы для создания калькуляторов и форм представляют собой удобные инструменты, помогающие быстро и легко создавать функциональные элементы на сайте. Рассмотрим 4 специальных конструктора, которые позволяют сделать это быстро и эффективно.
1. Form Builder

Form Builder — это простой и интуитивно понятный конструктор форм, который позволяет создавать разнообразные типы форм, включая контактные формы, формы обратной связи, формы заказа и другие. С помощью Form Builder вы можете легко настроить внешний вид формы, добавить необходимые поля, а также настроить обработку данных, отправку на почту и интеграцию с CRM системами.
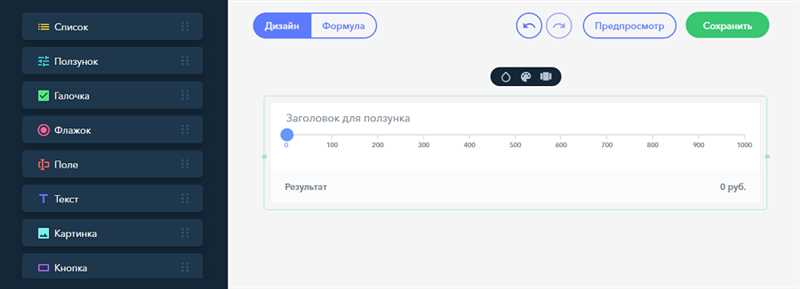
2. Calculator Builder
Calculator Builder — это конструктор калькуляторов, который позволяет создать калькуляторы разных типов: расчетные калькуляторы, калькуляторы стоимости услуг, финансовые калькуляторы и многое другое. С помощью Calculator Builder вы можете настроить формулы расчета, добавить нужные поля для ввода данных и получить готовый калькулятор с удобным интерфейсом.
3. Drag-and-Drop Form Builder
Drag-and-Drop Form Builder — это конструктор форм, который позволяет создавать формы методом Drag-and-Drop. Вы просто выбираете нужные элементы формы, перетаскиваете их на страницу и настраиваете параметры элементов. Этот конструктор идеально подходит для тех, кто не имеет опыта в программировании, но хочет создать форму самостоятельно.
4. Customizable Calculator Builder

Сравнение функционала и возможностей конструкторов

На данный момент на рынке представлено множество конструкторов для создания калькуляторов и форм на сайтах. В этой статье мы рассмотрели четыре из них: Wix, Tilda, Webflow и WordPress.
Вот краткое сравнение основных характеристик и функций каждого конструктора:
- Wix: Легкий в использовании, множество шаблонов, настраиваемые поля, возможность интеграции с различными платежными системами.
- Tilda: Простой интерфейс, множество готовых блоков для калькуляторов и форм, возможность собственной настройки дизайна, аналитика по отправкам форм.
- Webflow: Полный контроль над дизайном и взаимодействием форм, возможность интеграции со сторонними сервисами, создание сложных форм и калькуляторов.
- WordPress: Большое сообщество разработчиков и плагинов, возможность создавать калькуляторы и формы с помощью плагинов, широкие возможности по настройке.
В итоге, выбор конкретного конструктора зависит от ваших потребностей и уровня технической подготовки. Если вам нужен простой и быстрый способ создать калькулятор или форму, то можете обратиться к Wix или Tilda. Если же вы хотите полного контроля и возможности создания сложных форм, то Webflow или WordPress будут более подходящими вариантами.
Наши партнеры: