
На сегодняшний день пользователи интернета привыкли к удобным, интуитивно понятным и красивым сайтам с универсальным дизайном. Каждый человек, открывая страницу веб-ресурса, ожидает увидеть простой и понятный интерфейс, который позволит ему легко найти нужную информацию или выполнить желаемое действие. Однако, есть такие люди, которых привлекает совсем противоположный подход – они специально ищут и читают текст на страшных сайтах, без учета их юзабилити и UX дизайна.
Такое странное поведение обусловлено тем, что для некоторых пользователей оформление веб-страниц – это не главное, главное – содержание. Именно поэтому они готовы пролистать кирпичи текста, предпочитая этому пафосные и замысловатые дизайнерские решения. Таким образом, страшные сайты становятся для них основным источником информации.
Дополнительным аргументом в пользу чтения кирпичей текста на страшных сайтах является тот факт, что на таких ресурсах часто можно найти необычные и нетривиальные материалы, которых нет на обычных, стандартизированных веб-сайтах. Многие считают, что именно на таких ресурсах они найдут более глубокое и содержательное наполнение.
Кирпичи текста: зачем?
Когда мы заходим на какой-то веб-сайт и видим длинные абзацы текста без подходящего форматирования, часто мы просто не читаем его. Такой текст не привлекает наше внимание и мы быстро скользим вниз страницы. Но зачем вообще использовать кирпичи текста?
Одна из возможных причин — это нежелание хозяина сайта тратить время на создание хорошо структурированного и удобочитаемого контента. Он может просто писать без разбора все, что приходит ему в голову, и не задумываться о том, как это будет выглядеть для пользователя.
Но такой подход очень негативно сказывается на пользовательском опыте. Плохо оформленный текст затрудняет его восприятие, делает процесс чтения утомительным и неинтересным. В итоге, пользователь может просто покинуть сайт и никогда не вернуться.
Чтобы эффективно использовать текст на сайте, нужно учитывать потребности и ожидания пользователей. Понятная структура, адаптированная для разных устройств, удобочитаемый шрифт, а также разделение текста на небольшие абзацы и использование выделений (полужирный, курсив, номерные и маркированные списки и другие элементы) — все это помогает улучшить пользовательский опыт и сделать контент более доступным.
- Структурирование текста позволяет пользователю быстрее и легче ориентироваться на странице.
- Выделение ключевых фраз помогает пользователю быстро понять основные моменты и наличие интересующей информации на странице.
- Использование списков упрощает восприятие информации и делает ее более систематизированной.
UX? Нет, спасибо!

Что такое UX и зачем оно нужно? Никому не нужны эти хитрости с удобством использования и специальная работа над интерфейсом. Я прекрасно справляюсь с любыми сложностями и найду то, что нужно, даже на самых запутанных и непонятных сайтах. У меня нет времени и желания разбираться с тем, как все устроено и организовано на этой внештатной платформе.
Есть масса людей, которые полностью игнорируют UX и живут по своим правилам. Я горжусь, что отношусь именно к этой категории. Никакой бесполезной информации, никаких интуитивных элементов — только мои собственные навыки и опыт помогут мне найти и получить все, что мне нужно. Мозги и набирающиеся годами знания — вот мое основное оружие.
Плюсы нежелания иметь дело с UX:
- Экономия времени — ничего не нужно изучать, анализировать и приспосабливаться к новым интерфейсам. Получение нужной информации или выполнение задачи происходит мгновенно, без задержек, без лишних кликов.
- Развитие интуиции — постоянное использование непонятных интерфейсов тренирует мозг и развивает способность быстро адаптироваться к любым обстоятельствам.
- Испытание нервной системы — если попытки не что иное, как изнасилование мозга, то моя нервная система в отличной форме! Выход из тупикового положения и решение сложных задач на таких сайтах — это настоящий подвиг.
Больше UX? Нет, спасибо!
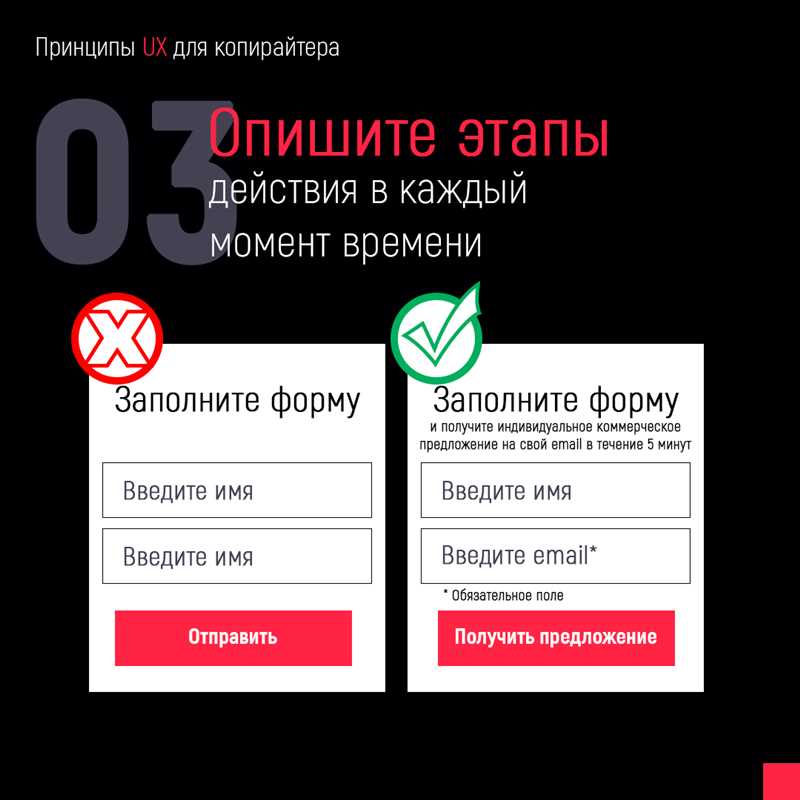
- Я не нуждаюсь в никаком маленьком тексте под элементом управления.
- Мне не нужны разделы и древовидные схемы навигации — я сам знаю, где мне нужно быть.
- Оформление и дизайн? Бесполезные украшения, которые только мешают найти нужную информацию.
В общем, UX — лишняя трата времени и ресурсов, которая не несет никакой пользы для настоящих профессионалов-пользователей.
Информация превыше всего

В этой статье мы рассмотрели, почему хороший пользовательский опыт имеет огромное значение для веб-сайтов и приложений. Мы проанализировали, почему плохо спроектированный и содержательно несбалансированный контент может негативно сказаться на впечатлениях пользователей и, как следствие, повлиять на показатели успеха вашего онлайн-проекта.
Следуя принципу «Информация превыше всего», вам следует стремиться к созданию веб-сайта или приложения, где содержимое является главной звездой. Как разработчики и дизайнеры, наша задача обеспечить удобство использования и наглядность информации, чтобы пользователи могли легко найти нужную им информацию и быстро разобраться в функционале сайта или приложения.
- Обеспечьте четкую и понятную организацию информации, используя логическую иерархию заголовков и подзаголовков.
- Уделите внимание пользовательскому пути, позволяющему легко найти нужную информацию или выполнить задачу.
- Используйте качественные и релевантные изображения для визуального обогащения контента, но не перегружайте страницу избыточными элементами.
- Оптимизируйте текстовый контент, чтобы он был легко читаемым и понятным для пользователей, избегая сложных терминов и длинных предложений.
- Внимательно подходите к выбору шрифтов и их размеров, чтобы обеспечить хорошую читаемость.
В конечном итоге, только сбалансированный и информативный контент позволяет пользователям получить высокое качество пользовательского опыта. Поэтому, будьте внимательны к деталям и стремитесь к созданию веб-сайтов и приложений, которые не только красиво выглядят, но и обеспечивают удобство использования.
Наши партнеры: