
Дизайн интерфейса играет важную роль в создании удобного и привлекательного пользовательского опыта. Он помогает организовать информацию, улучшить ее восприятие и сделать навигацию по приложению или веб-сайту более интуитивной. Одним из самых эффективных инструментов дизайна интерфейса являются акценты.
Акценты — это элементы дизайна, которые привлекают внимание пользователя и отличаются от остальных элементов интерфейса. Они позволяют выделить главное и позволяют пользователям сосредоточить свое внимание на наиболее важных элементах.
В данной статье рассмотрим 12 способов использования акцентов в дизайне интерфейса. Мы рассмотрим разные варианты выделения элементов, такие как размер, цвет, форма, текст и т. д. Вы узнаете, как правильно применять акценты, чтобы создать эффективный и привлекательный дизайн пользовательского интерфейса.
Цветовые акценты

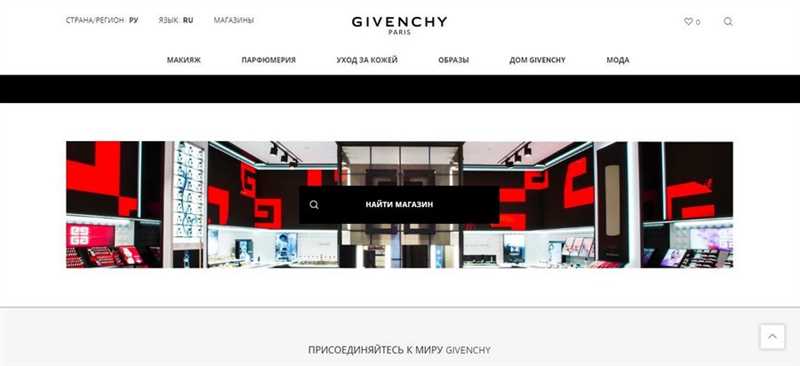
Одним из способов работы с цветовыми акцентами является использование ярких и контрастных цветов для выделения ключевых элементов интерфейса. Например, кнопки действий, ссылки или важные разделы текста можно сделать ярко-красными или зелеными, чтобы привлечь внимание пользователя.
- Основной цветовой акцент может быть использован для выделения главного действия, основного заголовка или ключевого раздела на странице.
- Дополнительные цветовые акценты можно применить для подчеркивания второстепенных элементов интерфейса, таких как кнопки вспомогательных действий или информационные блоки.
- Цветовая гамма акцентов должна быть гармоничной и соответствовать общему стилю дизайна. Например, можно использовать аналогичные оттенки или комплементарные цвета для создания эффектного контраста.
Размер и форма

Размер и форма элементов интерфейса играют важную роль в обеспечении их визуальной и функциональной значимости. Они могут быть использованы для выделения главной информации и организации контента на странице.
Размер: Увеличение размера элемента интерфейса может привлечь внимание пользователя и указать на его важность. Большие элементы могут использоваться, например, для выделения заголовков, основных функций и основного контента.
- Заголовки: Заголовки обычно имеют больший размер, чтобы привлечь внимание пользователя и служить главной точкой фокуса. Они могут быть выделены жирным шрифтом или использовать другой стиль, чтобы выделиться на фоне остального текста.
- Кнопки: Кнопки с большим размером могут быть использованы для выделения основных действий, которые пользователь должен выполнить на странице. Они могут быть расположены ближе к центру или наиболее заметным местам на странице.
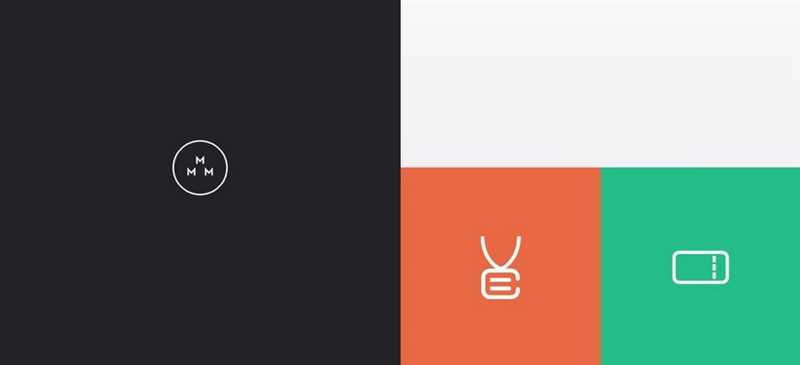
Форма: Использование разных форм элементов интерфейса также может помочь выделить главное и организовать контент на странице.
- Прямоугольники: Подобные формы элементов могут быть использованы для разделения различных секций страницы и выделения основного контента. Например, основной блок контента может быть представлен в виде прямоугольника, контроллеры и навигационные элементы также могут быть прямоугольной формы.
- Круги/эллипсы: Круглые формы элементов могут быть использованы для создания акцентных точек, выделения ключевой информации или вызова наиболее важных действий. Например, кнопка заказа на главной странице может быть круглой формы, чтобы выделиться на фоне остального контента.
Использование разных размеров и форм элементов интерфейса помогает не только выделить главное, но и создать баланс и гармонию в дизайне страницы. Важно учитывать, что размеры и формы элементов не должны быть излишне разнообразными и противоречить друг другу, чтобы не создавать лишнего хаоса и путаницы у пользователя.
Отступы и расстояния

В дизайне интерфейса отступы и расстояния играют важную роль, так как помогают организовать информацию и выделить главные элементы. Правильное использование отступов способствует улучшению восприятия пользователем интерфейса и повышению его удобства.
Отступы вокруг элементов: Добавление отступов вокруг элементов позволяет создать визуальное пространство и избежать перегруженности интерфейса. Четкие и сбалансированные отступы позволяют глазу пользователя легко скользить по элементам и быстро ориентироваться на странице.
Внутренние и внешние отступы: В процессе дизайна интерфейса следует разделять элементы на внутренние и внешние отступы. Внутренние отступы применяются внутри элемента, чтобы создать визуальное пространство между его содержимым и границей. Внешние отступы используются для создания пространства между элементами и их окружением.
Расстояние между элементами: Контролирование расстояния между элементами позволяет создать более читабельный интерфейс и выделить главные элементы. Оптимальное расстояние между элементами позволяет пользователям быстро сканировать страницу и легко находить необходимую информацию.
Использование правильных отступов и расстояний в дизайне интерфейса помогает создать более удобный и эффективный пользовательский опыт. Правильно интерпретированные отступы и расстояния позволяют пользователям быстро ориентироваться на странице, легко воспринимать информацию и принимать необходимые действия. Удачно примененные отступы визуально улучшают интерфейс, делая его более привлекательным и аккуратным.
Наши партнеры: